Analyzing search performance data is always a challenge. This is especially true when there are many long-tail searches that are harder to visualize and understand. In this post, we share tips to help you discover ways to optimize your site’s performance in Google Search.
If you haven’t read our new posts Connecting Search Console to Data Studio and Tracking search traffic and more with Data Studio, you should do so to learn more about how Search Console can be used in Data Studio.
Today we’re going to look at a bubble chart to help you better understand which searches your site is performing well and which could use improvement. First, the most important elements of the diagram are explained. Specific settings and their effects on the data are described. Then we give some hints on what you should pay attention to when analyzing the data.
The good thing is, you don’t have to create the chart from scratch. You can use this template, connect to your data and customize the settings as needed.
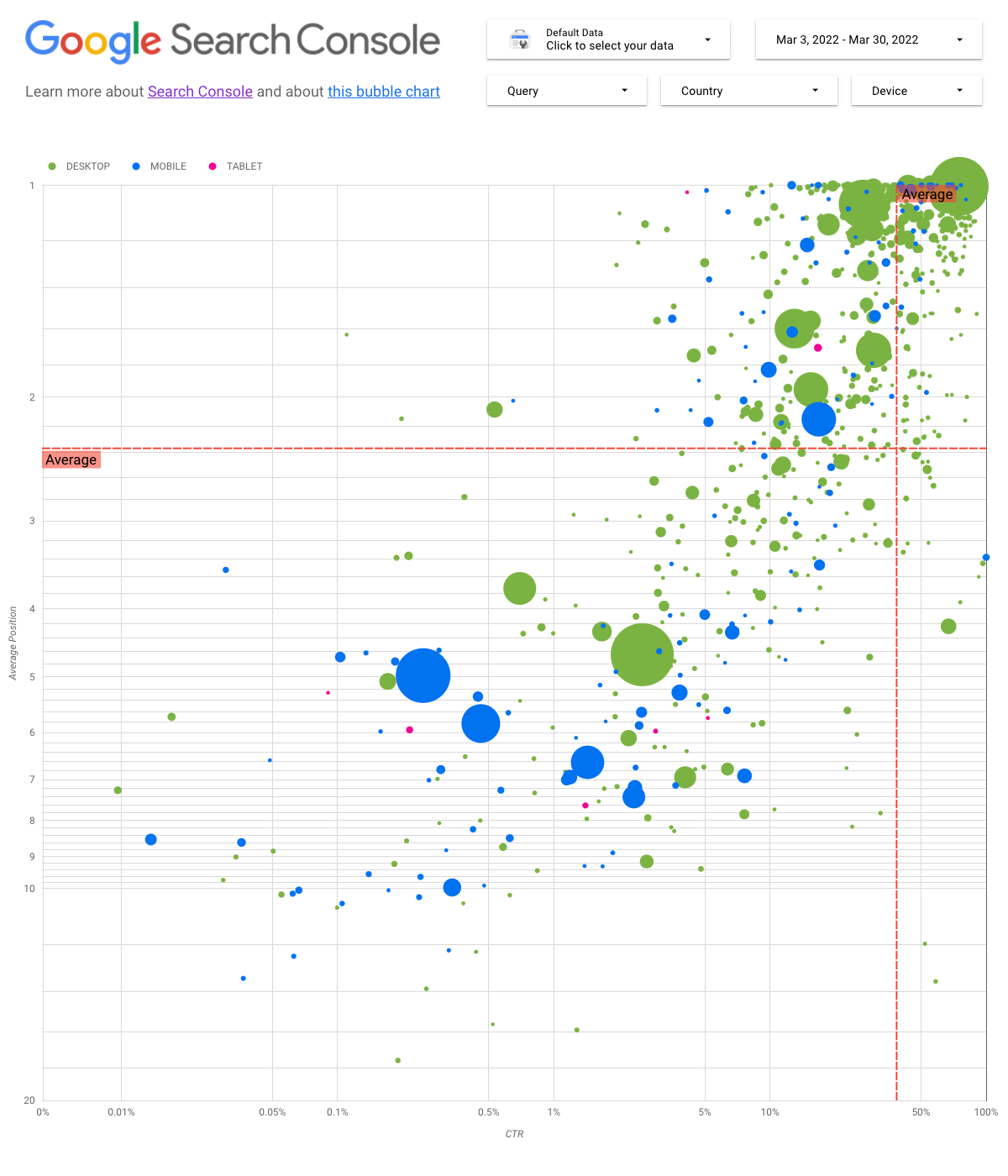
Let’s take a look at a bubble chart directly…

What the chart says
A bubble chart is a good illustration when you have multiple metrics and dimensions because you can more effectively see relationships and patterns in your data. In the example shown here, the traffic attributes (click rate, average position) and volume (total number of clicks) for different dimensions (search query, device) are displayed at the same time.
Some of the chart elements will be explained in more detail below.
Data Source
For this chart, we use the Website Impression table, available from the Search Console data source. This also includes search performance data aggregated by site and search queries.
Filters and controls for data
To make it easier for you to effectively control your data, you have five customization options in the chart:
- Data Control: Select the Search Console property you want to analyze.
- Period: Selects the period of time to include in the report. By default, the last 28 days are displayed.
- Search query: Here you can specify search queries that you want to focus on and exclude others. Regular expressions can be used similar to those in the Search Console.
- Country: Here you can include or exclude countries.
- Device: Here you can include or exclude device categories.
Axles
The axes on the chart are Average Position (y-axis) and Website CTR (x-axis), but we’ve made three key adjustments to make the chart more insightful:
- Reversed y-axis direction: Since the y-axis indicates the average position, the reversed direction will result in 1 being at the top. For most business charts, the best position is at the top right. It is therefore more intuitive to flip the y-axis when it represents the average position.
- Logarithmic Scale: A logarithmic scale is “a way of compactly displaying numerical data over a very wide range of values (…). Moving a certain unit of distance on the scale means that the number has been multiplied by 10″. Using a logarithmic scale for both axes will help you better understand searches that are at the ends of the chart (very low CTR, average position, or both).
- Reference Lines: The reference line is very useful to highlight values that are above or below a certain threshold. By looking at the average, the median, or a specific percentile, you can spot deviations from the pattern.
Bubbles
Each bubble in the chart represents a single search query. To make the chart more useful we used two style properties:
- Size: Because the number of clicks determines the size of the bubble, you can see at a glance which searches are generating the majority of traffic. The bigger the bubble, the more hits are generated by the search query.
- Color: By having the device category determine the color of the bubble, you can better understand the differences between mobile and desktop search performance. You can use any dimension as a color, but the larger the number of values, the harder it is to spot patterns.
analyze data
The aim of this visualization is to uncover optimization possibilities for search queries. The chart shows search query performance, with the y-axis representing average position, the x-axis representing CTR, the size of the bubble representing the total number of clicks, and the color of the bubble representing device category.
The red reference lines indicate the average for each of the axes. They divide the chart into quadrants showing four types of search query performance. Your quadrants will probably look different than in this post. They depend on how search queries for your site are distributed.







